我们经常能看到别人的GitHub上的项目源码中,后面会跟着一个demo演示网址,,我们是不是也可以把自己的项目这样放到GitHub上去,让它启动起来,不再是冰冷的code。下面来看看是怎么操作的吧(仅供参考)
首先创建一个新的项目,创建就不多说了,相信用过github的小伙伴都会
然后克隆你的项目到本地
1 | git clone 项目地址 |
然后正常的创建项目和提交代码
1 | cd 创建的项目 |
最关键的来了,建立gh-pages分支,再将项目重新上传到该分支上
master分支仅是浏览代码,而无法将页面直接在网页打开,而gh-pages分支则是用于直接浏览源码页面的分支。当我们写项目的时候,需要部署一个预览页面,就可以采用github的gh-pages分支制作GitHub Pages
1 |
|
但是,我每次都要上传两份代码,太繁琐了
master修改后如何自动同步到gh-pages分支
每次当作品发生更改变动后,要先提交到master分支然后切换到gh-pages分支又重新提交一次,显然这个过程非常繁琐。接下我们介绍一种方法,只需提交到master分支即可,gh-pages分支无需重新提交,就可实现在线预览:
打开github项目文件的根目录,先找到.git 这个文件夹(文件夹默认是隐藏的),然后找到config这个文件,并打开该文件,将以下两行添加到[remote “origin”]部分
push = +refs/heads/master:refs/heads/gh-pages
push = +refs/heads/master:refs/heads/master
测试了下,可以
上面说的是将相同的代码同时上传到master和gh-pges里
那如何将打包后的dist文件夹push到gh-pages
第一步跟上面一样写完的项目上传到master上去,
第二步执行下面代码
1 | npm run build |
然后就可以直接在浏览器查看效果了
既然说到打包了,那就说一下打包遇到的问题
vue2:
1、img标签src引用的图片打包上线后无法加载
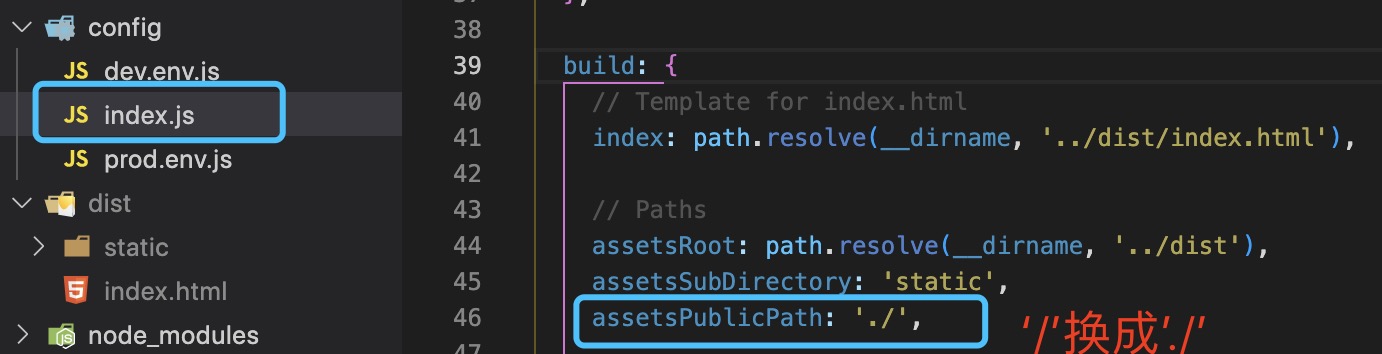
解决方案:config/index.js 中的 assetsPublicPath值改成 ./ (比默认多一个.)
assetsPublicPath:资源的根目录。这个是通过http服务器运行的url路径。因为webapp和static中间还有层dist,所以要用’./‘
2、css中的背景图片打包上线后无法加载
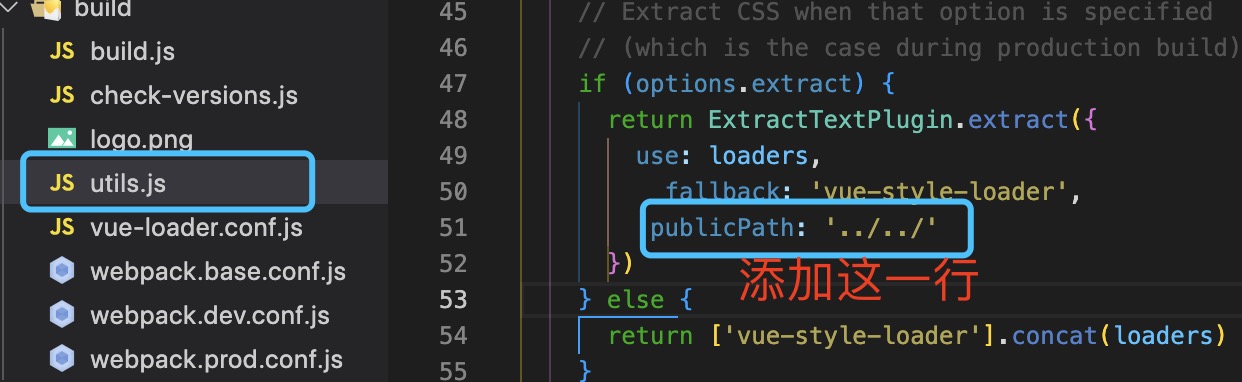
解决方案:build/utils.js 中的 fallback: ‘vue-style-loader’ 下一行加上 publicPath: ‘../../‘(fallback那行检查末尾有没有英文逗号,没有加上)
因为打包后生成的是dist文件夹 文件夹中是static文件夹和index.html static文件夹中包含css fonts img js等文件夹 我们写好的css内容在css文件夹中的app.css中 要访问的图片内容在img下 所以要../../才可以访问到
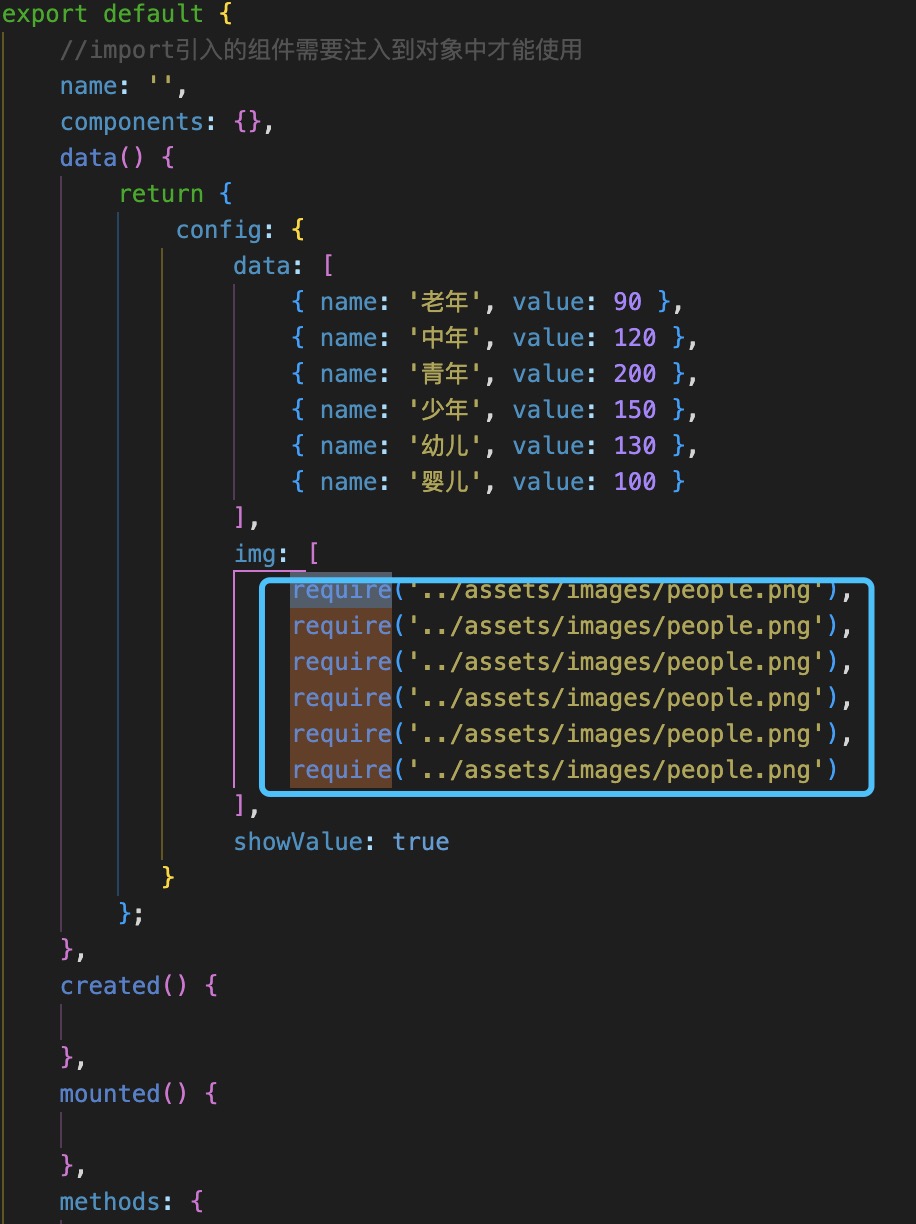
3、动态绑定src 应使用require方式引入